20 Great Examples of Compelling Headline Copy: "
In an age where web designers’ websites are popping up everyday, creating a memorable brand experience is key. Through the use of compelling headlines and witty taglines, your brand can break through the clutter and be distinctly creative and unique. Generally, the most successful websites include headlines that support the website’s goals and are simple and easy to remember. By creating a unique and fun headline and tagline, you’re that much closer to separating yourself from the competition. You also pique the visitors’ interest and encourage them to explore your website further.
How to Create a Memorable Headline/Tagline
- Choose a headline that summarizes what your website is about. Keep in mind it should incorporate your brand or at least be harmonious to what your brand is about.
- A tagline is your slogan and should speak directly to your audience and customer base. It’s not meant to be changed as frequently as a headline and is meant to be repeated over and over throughout advertising, websites, and even corporate stationary.
- Pick a headline and tagline that are catchy and interesting and will compel your visitors to keep reading.
- Keep the headline short – no more than eight words. Most visitors will scan the first few words before deciding to move on. If your headline/tagline combination is short but summarizes your content, visitors will be more likely to read on.
Some Memorable Taglines
Some instantly recognizable taglines include:
Apple: Think different.
Dunkin Donuts: America runs on Dunkin.
General Electric: We bring good things to life.
Nike: Just do it.
Subway: Eat Fresh.
Wheaties: The breakfast of champions.
If your brand is very well-known, sometimes the tagline can function as a headline as well.
Examples
In the following examples inspect how copy is used to convey a memorable brand experience. Through the use of type, color, and composition the designers have given visitors a glimpse of their brand and accompanying services. Hopefully through this careful emphasis on compelling copy the visitors stuck around. Do you feel these websites cut through the clutter?

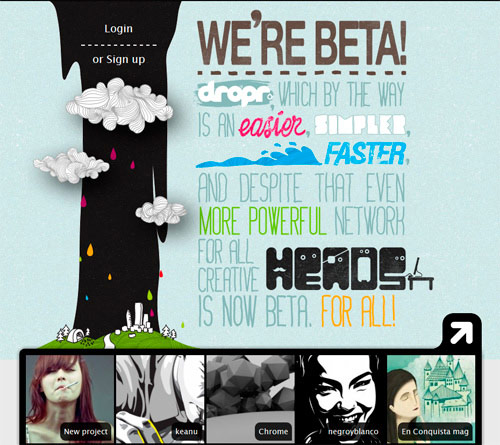
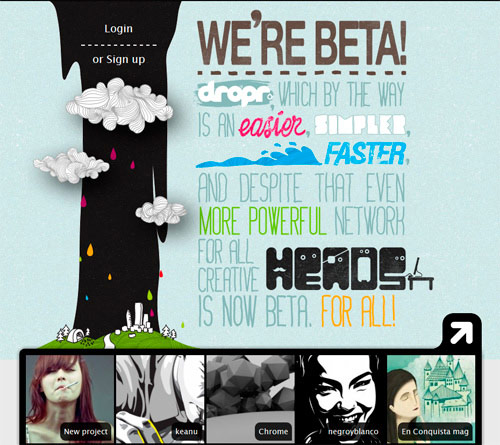
Hand drawn type is used effectively on the Dropr website – something not usually seen on a technology-based service.
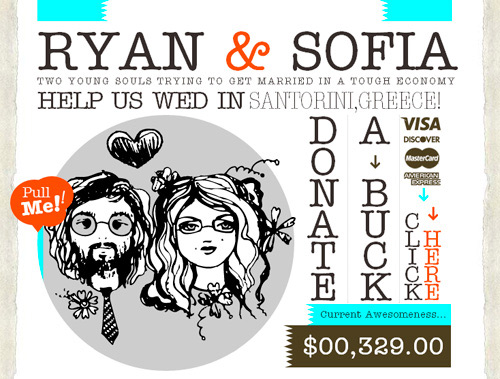
This couple manages to use a compelling typewriter font in their pursuit to collect donations for their wedding held in Greece.
Typography is given real-life characteristics on a chalkboard, further exemplifying the concept behind the Just Dot brand.
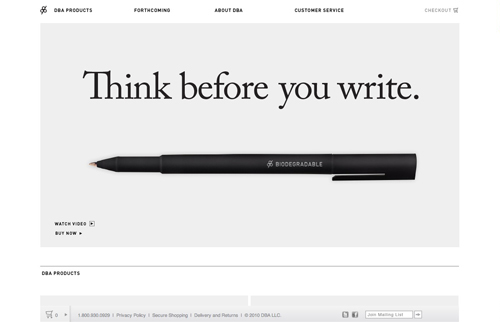
A play on words is used in this website for a company that sells pens – allowing the customer to consider just what they’re purchasing before they make the decision.
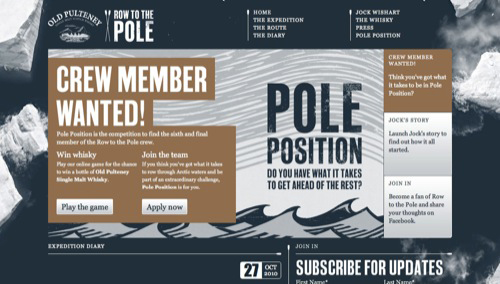
This illustrative website is juxtaposed by strong, bold typography that is soliciting new members to their team.
A fun illustration and accompanying headline relay to the visitor a compelling experience from this design studio.
Larger than life typography is intertwined with sea life to give the visitor an image of what this designer is capable of.
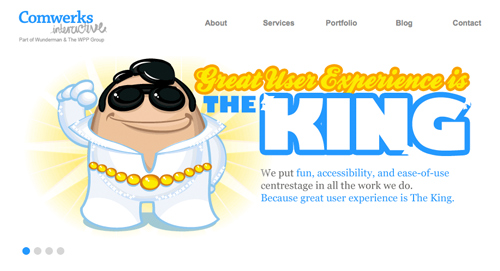
Typography on this website is used to both allude to the logo and appeal to the demographic in which the studio serves.
Clean, straightforward typography here is treated as if it were on a beer label, which gives us a glimpse into the designer’s personality.
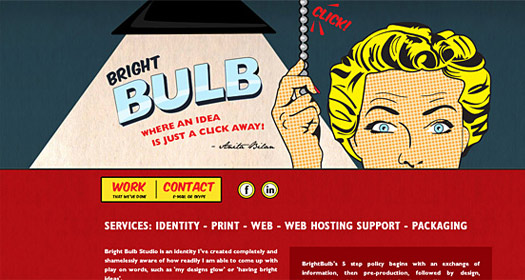
The headline for Bright Bulb Studio personifies the era this website is targeted to.
Bold typography is interplayed by an illustrative background, alluding to what’s in store for the potential tourist.
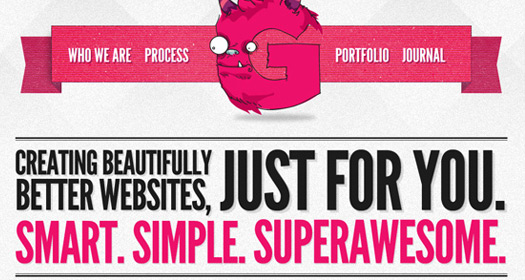
Bold, clean typography gives the user a glimpse of what this design studio has to offer.
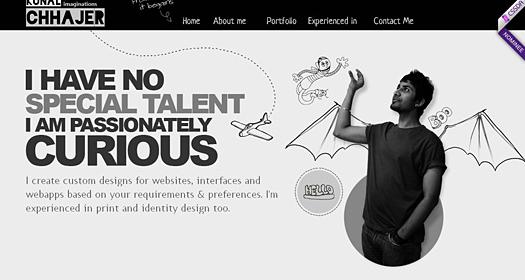
Through the use of both the designers illustration/self-portrait and headline, the visitor is given some genuine insight into the creator’s personality.
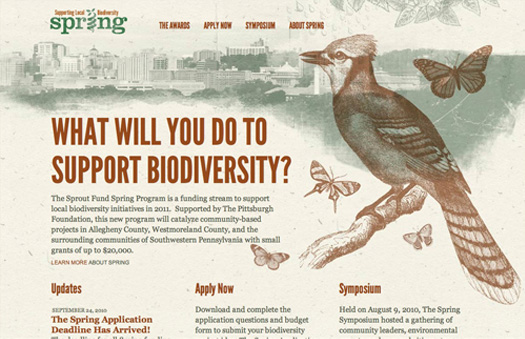
A botanical illustration is set off nicely by clean, sans-serif typography which encourages the visitor to support biodiversity.
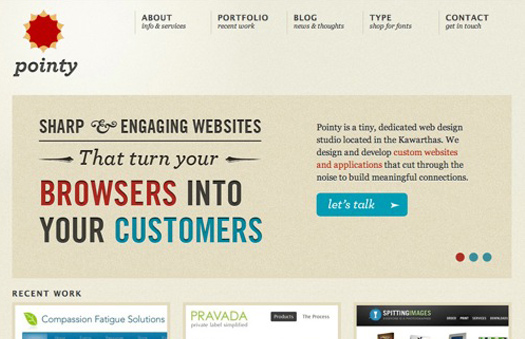
Simple, straightforward typography engages the viewer on this website for web design studio located in Kawarthas.
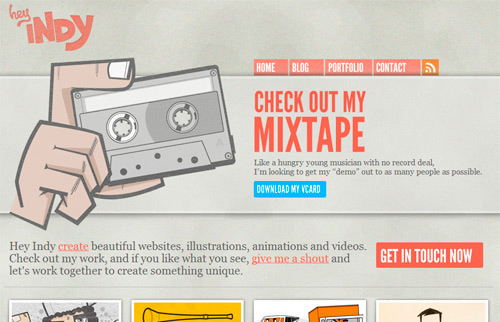
Typography is used to encourage the visitor to enact and download this animators reel.
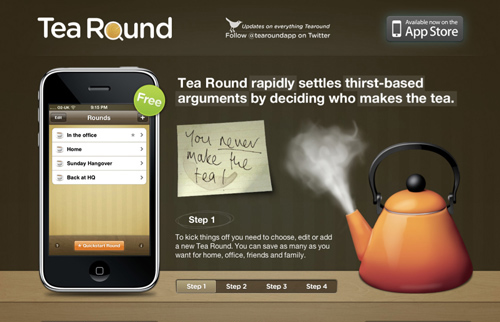
A catchy one-liner is used here to give you a glimpse inside the Tea Round brand and their iPhone app.
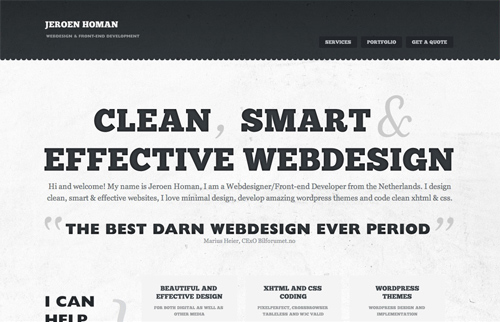
Bold, slab type catches the viewer’s attention on this website for a web designer/front-end developer.
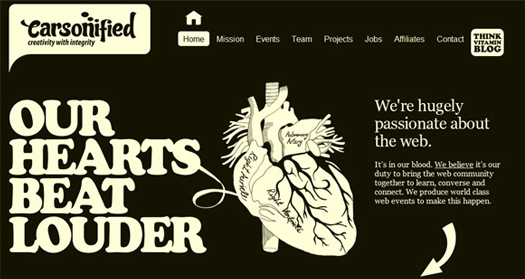
The headline used on the Carsonified website gives you a glimpse into the companies values and practices.
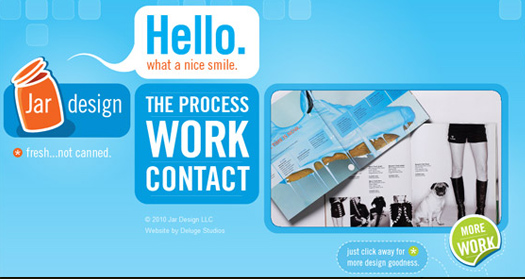
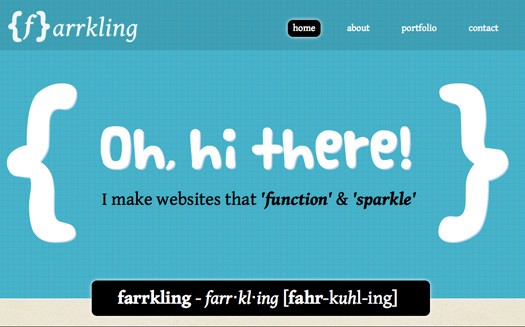
A fun, straightforward speech-bubble catches your attention and provokes you to what to understand more about this design studio.
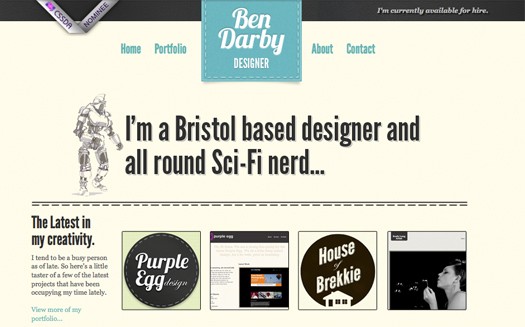
The headline for the U.K. based designer Ben Darby uses simple text to note his location and hobbies.

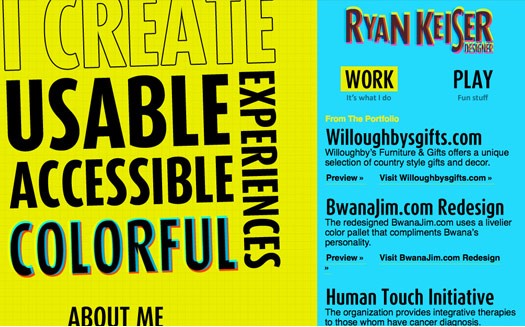
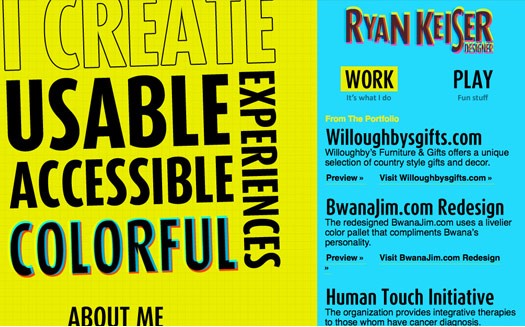
The website for Ryan Keiser emphasizes his services through the use of bold, large-scale typography.
Novelty type that pays homage to the companies heritage is used beautifully on this website for Auxilium Lab, a creative development and web design studio.
Stylized type is used to reach the demographic this website is aimed towards in hopes they’ll respond to this serious message and educate themselves.
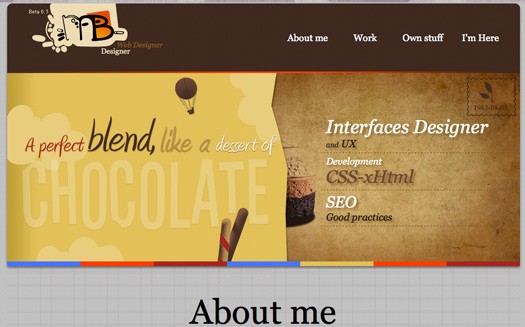
Mario Bonilla uses a food analogy to entice visitors of his website to explore more.
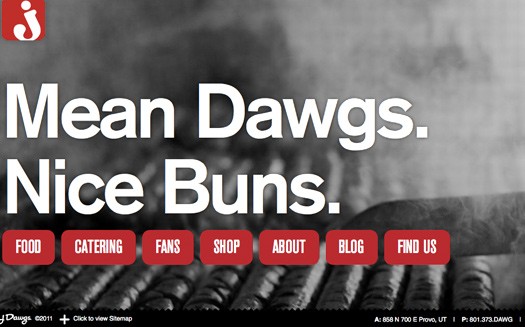
A play on words for this hot dog shop alludes to the tasty food it offers.
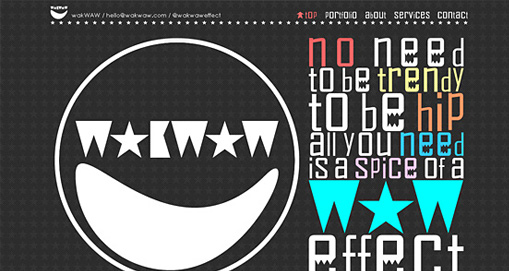
Bold, comic type is used to catch the visitor’s attention and explain the significance of their brand.
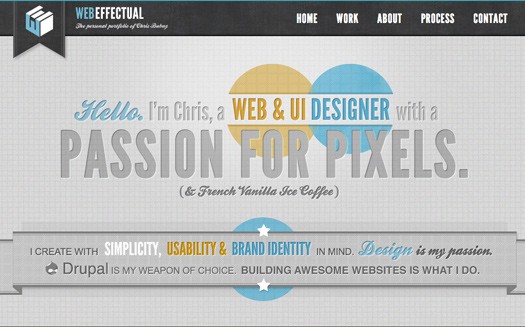
Through the use of bold sans-serif and script typography, we get the impression right away what this web designer specializes in.
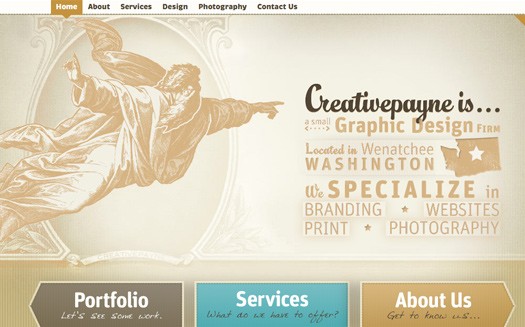
Creative Payne uses a mixture of typographic styles to tell visitors who they are, where they’re from, and what services they offer.
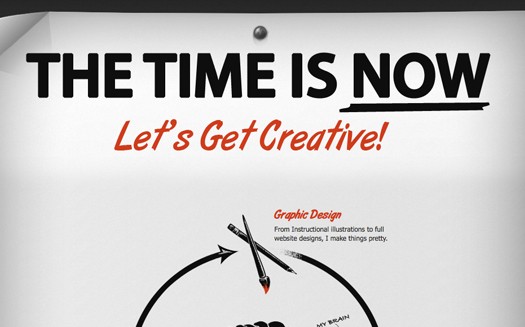
The website for this designer, Vince Angeloni, uses a call-out treatment similar to a flyer to encourage the visitor to pursue his services.
The use of clever and effective design is necessary in setting your brand apart from the rest. Through the use of clear and powerful copy, these websites are meant to catch your attention and captivate an audience. What are some unique visual or written tactics you use to make your website stand out? Share your opinions below!
"